Online (live)
Part Time Course
8 Weeks
twice a week, 6:30pm - 8:30pm
Delivered via live online sessions, this 8 week part-time course will help you master the detailed workings of Figma - covering everything from fundamental visual design theory, components, design systems, and creating launch-ready Figma prototypes. Work on a live UI design challenge from a tech startup.
Book NowHave some questions?
Interested in enrolling on a course with us, but need more information? Request a call back from our admissions team.
Request a call back.
Who's this for?
For those who want to master Figma, pursue a career in UI Design, or refresh existing skills.
How long is it?
The course consists of 32 hours of in-person learning, creative thinking and prototype building.
On completion
You'll have advanced knowledge of Figma and the skills to use it effectively for UI design work and roles.
Our alumni have gone on to join some of the most exciting, biggest and best names across various industries.









EXPLORE THIS COURSE

01
Learn from industry experts
Our courses are all led by experienced design professionals working within the industry.
They are all equipped with industry experience of helping students to develop their knowledge, improve and prepare them for new opportunities.
02
Real project, real client.
Our ‘learn by doing’ practical approach gives our students the perfect opportunity to apply what they have learnt straight away in the real world.
As a small team, you will work on a live UI design project brief provided by a real client. This gives you a taster of the ‘real’ working environment and allows you to build working relationships.
03
Classes capped at 12 students
Our small class sizes allow the instructor to spend more time with each student discussing key concepts, providing feedback on work, answering specific questions, and sharing the wealth of experience they have to offer.
Benefit from valuable critique as you learn the Figma inside and out, and build foundational skills.
Learn by Doing.
A comprehensive course covering visual design theory, user interface design theory, design systems, responsive design, components, taxonomy, styles, components, and more. All of these elements will come together to play an important role in creating successful user interface design outputs.
Deep dive in UI Design.
The main reason we have designed this course is for you to focus solely on the User Interface expertise of the process. This web UI design course is focused on best User Interface practices, both for existing and upcoming technologies and trends.
Advance Your UI Skills.
Carefully designed to improve your User Interface skills, we will start from scratch with User Interface and Visual Design concepts, followed by intense Figma practices, including launch-spec prototyping. A basic level of Figma is required.
Advanced Figma Practices.
We will also cover advanced features and tips, such as: tools, design systems, taxonomy, styles, auto-layout, constraints, variants, flows, advanced components, prototyping, and Figma community. The course relies on intense practices, which will be done both as a group and individually.
Classes are live, and held twice a week either on Monday and Wednesday evenings, or Tuesday and Thursday evenings (from 6:30pm-8:30pm London time), depending on your chosen start date. The course is conducted online, via live Zoom sessions.
Expected Weekly Commitment
In addition to the 4 hours of class time each week, we expect each student to dedicate an additional 4–6 hours of homework on a weekly basis—this is essential for truly grasping the tools and methods taught along the way.
Our applied learning approach means you’ll be working on a live client brief as part of a team, where everyone plays a crucial role in moving the project forward. This course is designed to be a hands-on, collaborative experience that mirrors real-world working environment.

Course syllabus
Students will enjoy a mix of lectures and collaborative workshop time, where they will get to practice learnings immediately and apply them to individual assignments and real-life projects, featuring stakeholder conversations and demos.
Download SyllabusPRE course Work
- Complete Student Profile
- Introduction to Figma
- Sign up to Slack community
- Pre-course reading
week
01
- The Design Process
- UI Design Principles
- Notable Work & People
- Importance of UI for Products, Services and Brands
- Usability Heuristics
- Figma workspace
- Groups, Sections and Frames
week
02
- Grid and Layout
- Creating Responsive Designs
- Spacing
- Understanding Constraints
- Understanding the Box model
- Auto-layout practices
week
03
- Atomic Design
- Intro to Design Systems
- Understanding Components
- Component Variants
- Intro to Typography
- Type Hierarchy
- Rules for Readability
- Project Brief and Stakeholder chat
week
04
- Colour Theory
- Creating a Design System
- Colour models
- Type styles
- Accessibility and Colour contrast
week
05
- Prototyping
- Interactive components
- Component properties
- Inspecting good and best practices
- Creating advanced UI Elements
Week
06
- Further Figma Features and Tips
- Advanced Prototyping
- Workflow Techniques
- Design Tokens
- Accessibility
- Project Workshop time
Week
07
- Usability Testing
- Popular Plugins
- AI Workflows
- Optimisation
- Organising a Figma file
- Preparing for Developer Handoff
- Workshop and Critique
Week
08
- Design Critiques
- Client Project Presentation
- Exporting Production-ready Assets
- Portfolio Advice
- Course Retrospective
POST course Support
- Portfolio Clinics
- Q&A Sessions with Recruiters
- Workshops with Industry Experts
- Career Advice and Support
- Alumni Design Days
Hear from our alumni
Join over 1,000 alumni who have gone on to highly-skilled, high-growth opportunities with industry-leading companies, from startups, agencies, consultancies and more.
Winter Runion
Freelance Product Designer
I’ve taken online courses with several different schools, and Experience Haus is my favorite by far. I signed up for another course as soon as I completed this one! The environment was positive & the instructor was great! I gained so much confidence
Joseph Taylor
Customer Marketing
The trainers were incredibly knowledgable about their domain and the course support was very responsive.
Tess Wood
Freelance Impact Designer
The course was really engaging, the content was well considered and the tutor was fantastic – super knowledgeable, always encouraging questions and happy to share real-life experiences for context.
Manon Kouwenhoven
Freelance UX/UI Designer
I’ve done two courses with Haus. By learning in a small group, I found I was learning from the teacher as well as my classmates. I have two great projects and am still keeping up to date with updates on the alumni Slack channel
Mae Tyberghein
Junior Product Designer at Toyota Connected Europe
Very interactive, small classes – which gave me the confidence to get involved in classes, where as I would normally sit back and listen.
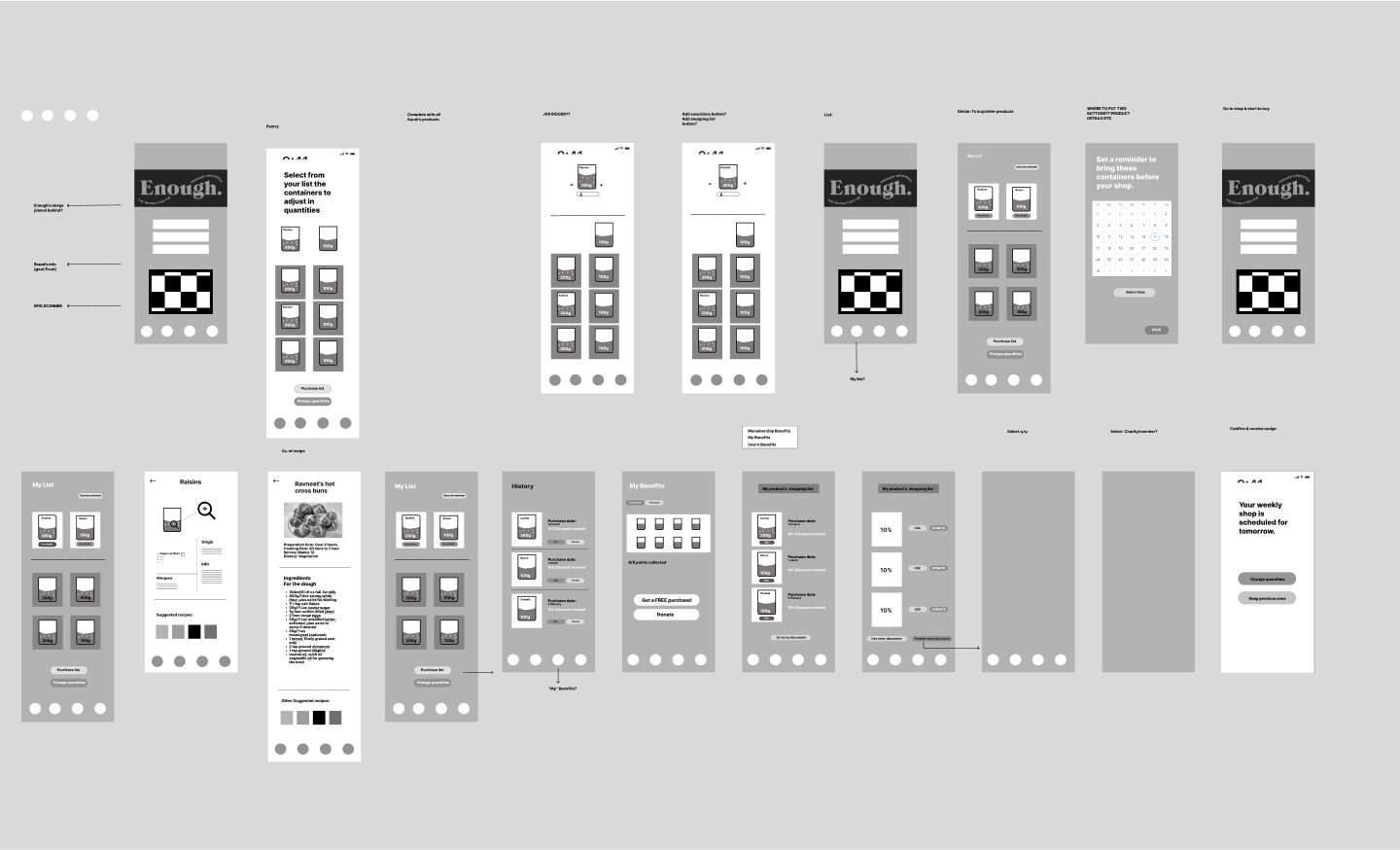
Apply your learnings on real client projects.
Throughout the course the class will be assigned a real client and will work on a live brief for them. You will apply your learnings to the project as the course unfolds.
The culmination of this project will be you presenting your work back to the client.
By the time you graduate from this course you will have a full end-to-end case study to add to your portfolio. We advise adding a few more projects to the portfolio, so by using your learnings from this course you will have the framework to work on other projects with best practises.
Book NowMeet our instructors
Led by Industry Experts.
You will be learning from the best in the field. Our talented and experienced design instructors have worked with various sized teams, from early-stage startups to award winning agencies, and industry leading organisations such as Amazon, PwC, and more.





UI DESIGN WITH FIGMA.
Course Dates and Fees.
£1,195.00 (inc. VAT)
Pay in full now and save 10%
Reserve your space today by paying your course fees in full, saving 10% off the regular price.
This course runs online via zoom and takes place between 6:30pm – 8:30pm (UK Time)
£131.50 (inc. VAT)
Spread the cost over the duration of your course
The total cost of paying in instalments is £1,315.00
Simply pay a deposit of £131.50 to secure your space and then a further 3x £394.50 payments will be taken via direct debit over the duration of your course.
If you have any financial concerns please contact enrol@experiencehaus.com to discuss different payment options.
This course runs online via zoom and takes place between 6:30pm – 8:30pm (UK Time)
You have questions? we have the answers.
User interface design is required where the human and device has an interaction / touchpoint. This can be on desktop, mobile, house appliance or anywhere else!
Throughout the course you will learn user interface design best practices, as well as mastering Figma, the industry leading tool. The course is not a beginner or advanced Figma course, but we do say you should have some knowledge of Figma before enroling on this course (eg. how to create a prototype).
Yes, during the course you will be assigned to an actual client to work on a real project and at the end you will be presenting this work to your client.
We offer three payment options for all of our courses. You can pay in full and save 10% off the regular price; you can spread the cost by paying in 3 instalments taken during the course; or you can apply for an interest-free loan through our finance partner, Knoma (please get in contact with enrol@experiencehaus.com for more details)
If you have taken any courses with us before, you will save 20% off the regular price.
Where this isn’t a complete beginners course, we do suggest having some working knowledge of Figma before enrolling eg. the ability to create a basic wireframe and/or prototype. The course is designed to take your existing skills to the next level.
We don’t need you or ask you to write any development code. Only on some parts of the course, we explain what the different code languages mean, how to check feasibility, and how it’s best to communicate with developers.
There isn’t one! To secure your space on a course all you have to do is book via our website or by contacting enrol@experiencehaus.com and telling us which programme you’d like to do. For those doing our larger courses, you’ll then get the chance to speak with one of our instructors and talk through your objectives, previous experience and how we might best support you during your time with us.
We primarily use Figma because it is one of the most intuitive, collaborative and inclusive prototyping and design programs available. Students can easily share their work and co-create on the same canvases through their web browser in real-time, without needing to download an application and suffer compatibility issues. Figma is also fast-becoming the industry standard and norm – although this changes quickly!
Yes, you will most likely want to to develop a portfolio. If you are doing our full-time Career Development Program then this will be completed as part of the curriculum, but if taking a part-time course then it will need to be done afterwards in your own time – with support from us as part of our lifelong mentoring service. During this course you will work on two projects to add to your portfolio: your group assignment (which will be a project with a real client) and your individual assignment, based on your interests and skillset.
Courses can be taken with standard Windows PC or Apple hardware. The only programs that you will almost definitely need to use at some stage are Figma (the main design program we teach), Mural and Zoom. All of which can be run through your internet browser with no need to download their desktop applications unless you want to work offline. Many other programs are discussed throughout our courses, but none are essential.
Purchases are non-refundable, except at the discretion of Experience Haus Ltd. Typically, cancellations or refund requests received 14 days prior to the start of a course or workshop will be honoured. However, due to the complex nature of the service being provided this cannot be guaranteed, and will be assessed on a case-by-case basis. This policy does not include deposits, all of which are non-refundable.
Provided you give us enough notice, we are happy for you to change courses once you’ve booked.
All students receive a digital Haus course completion certificate at the end of the course. The course is recognised in regards to Experience Haus being an industry recognised brand for best UX design courses in UK.
No – the briefs are selected to help you apply your learnings in the best way and create a great portfolio piece. We cannot change the brief that has been selected for you as we want this to be as real life as possible, where you don’t always choose what you work on and would need to deliver the project regardless of personal preference.